
Bismillaahirrohmaanirrohiim…
Untuk belajar HTML tidak perlu sangat lengkap, karena berbekal pemahaman konsep dasarnya sudah cukup untuk membuat HTML sebagaimana fungsinya.
Pada materi kali ini, kita akan mencoba membuat beberapa file html yang saling berkaitan satu sama lain yang berisi beberapa TAG HTML yang sering dipakai untuk membuat website.
Sebelum lebih jauh, konsep dasar HTML harus paham, kalau belum silahkan baca artikel sebelumnya HTML dasar yang mudah sekali.
Siapkan otak kita untuk fokus sejenak membuat kode-kode di bawah ini, diketik ulang lebih baik.
– Buat file index.html
Lokasi filenya seperti di bawah ini
C:\xampp\htdocs\belajar\index.html
<!DOCTYPE html>
<html>
<head>
<title>Home - webku.com</title>
</head>
<body>
<div class="menu">
<a href="index.html">Home</a> |
<a href="typography.html">Typography</a> |
<a href="table.html">Table</a> |
<a href="form.html">Form</a> |
<a href="list.html">List</a> |
<a href="gambar.html">Gambar</a>
</div>
<div class="content">
<h1>Home</h1>
<p>Ini adalah sebuah paragraf pertama.</p>
<p align="center">Ini adalah sebuah paragraf kedua (di tengah).</p>
<p align="right">Ini adalah sebuah paragraf ketiga (di kanan).</p>
</div>
</body>
</html>
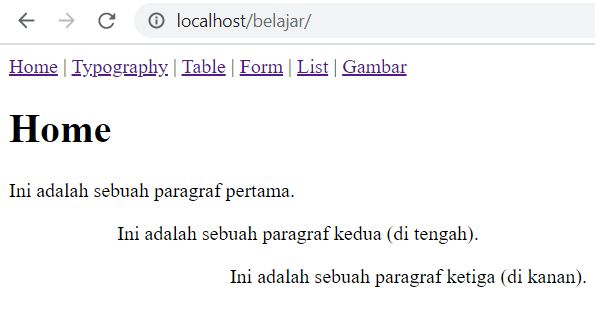
Hasilnya:

– Buat file typography.html
Lokasi filenya seperti di bawah ini
C:\xampp\htdocs\belajar\typography.html
<!DOCTYPE html>
<html>
<head>
<title>Typography - webku.com</title>
</head>
<body>
<div class="menu">
<a href="index.html">Home</a> |
<a href="typography.html">Typography</a> |
<a href="table.html">Table</a> |
<a href="form.html">Form</a> |
<a href="list.html">List</a> |
<a href="gambar.html">Gambar</a>
</div>
<div class="content">
<h1>Typography</h1>
<p>
Ganti baris.
<br />
Ada horizontal rules
<hr />
Format: <strong>tebal</strong>, <em>miring</em>, <small>huruf kecil</small>
<br />
Warna: <span style="color:#ff0000">merah</span> <span style="color: blue">Biru</span>
</p>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
</div>
</body>
</html>
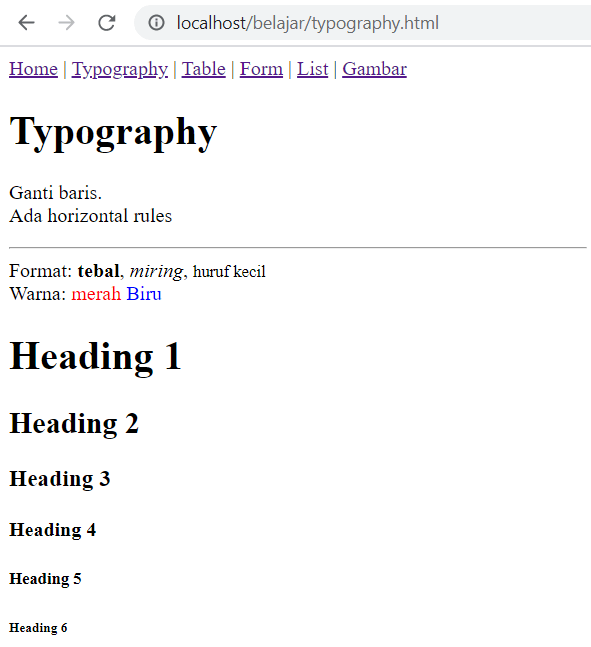
Hasilnya:

– Buat file table.html
Lokasi filenya seperti di bawah ini
C:\xampp\htdocs\belajar\table.html
<!DOCTYPE html>
<html>
<head>
<title>Table - webku.com</title>
</head>
<body>
<div class="menu">
<a href="index.html">Home</a> |
<a href="typography.html">Typography</a> |
<a href="table.html">Table</a> |
<a href="form.html">Form</a> |
<a href="list.html">List</a> |
<a href="gambar.html">Gambar</a>
</div>
<div class="content">
<h1>Table</h1>
<table border = "1">
<thead>
<tr>
<th>No</th>
<th>Nama</th>
<th>Alamat</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Budi</td>
<td>Jakarta</td>
</tr>
<tr>
<td>2</td>
<td>Anto</td>
<td>Bandung</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
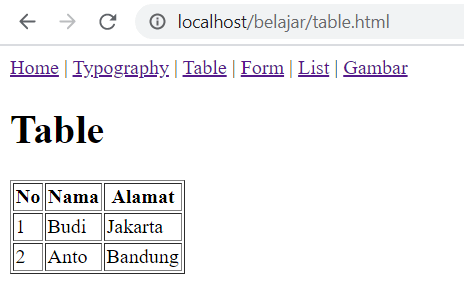
Hasilnya:

– Buat file form.html
Lokasi filenya seperti di bawah ini
C:\xampp\htdocs\belajar\form.html
<!DOCTYPE html>
<html>
<head>
<title>Form - webku.com</title>
</head>
<body>
<div class="menu">
<a href="index.html">Home</a> |
<a href="typography.html">Typography</a> |
<a href="table.html">Table</a> |
<a href="form.html">Form</a> |
<a href="list.html">List</a> |
<a href="gambar.html">Gambar</a>
</div>
<div class="content">
<h1>Form</h1>
<form method="GET" action="form.html" style="border: 1px solid #ccc;padding: 5px;width: 500px;">
Nama: <input type="text" name="nama" placeholder="Nama" />
<hr />
Email: <input type="email" name="email" placeholder="Email" />
<hr />
Password: <input type="password" name="password" placeholder="Password" />
<hr />
Alamat: <input type="text" name="alamat" placeholder="Alamat" />
<hr />
Foto: <input type="file" name="foto" />
<hr />
Jenis Kelamin:
<label><input type="radio" name="gender" value="Laki-laki" /> Laki-laki</label>
<label><input type="radio" name="gender" value="perempuan" /> Perempuan</label>
<hr />
Hobi Pemrograman:
<label><input type="checkbox" name="hobi[]" value="html" /> HTML</label>
<label><input type="checkbox" name="hobi[]" value="css" /> CSS</label>
<label><input type="checkbox" name="hobi[]" value="js" /> Javascript</label>
<hr />
Moto: <br /><textarea name="foto" rows="5" cols="50"></textarea>
<hr />
<input type="submit" name="submit" value="Submit">
<input type="reset" name="reset" value="Reset">
</form>
</div>
</body>
</html>
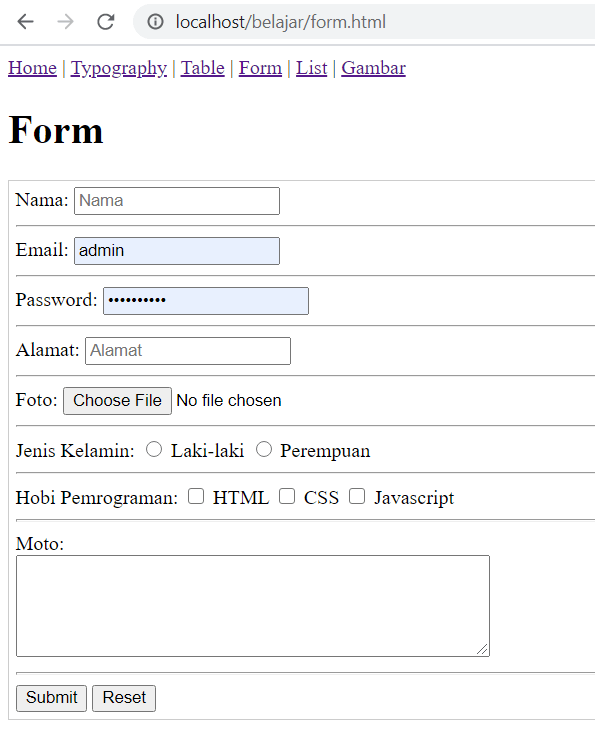
Hasilnya:

– Buat file list.html
Lokasi filenya seperti di bawah ini
C:\xampp\htdocs\belajar\list.html
<!DOCTYPE html>
<html>
<head>
<title>List - webku.com</title>
</head>
<body>
<div class="menu">
<a href="index.html">Home</a> |
<a href="typography.html">Typography</a> |
<a href="table.html">Table</a> |
<a href="form.html">Form</a> |
<a href="list.html">List</a> |
<a href="gambar.html">Gambar</a>
</div>
<div class="content">
<h1>List</h1>
<!-- default type="disc" tidak ditulis juga gpp -->
<ul type="disc">
<li>Disc 1</li>
<li>Disc 2</li>
<li>Disc 3</li>
</ul>
<ul type="square">
<li>square 1</li>
<li>Square 2</li>
<li>Square 3</li>
</ul>
<ul type="circle">
<li>circle 1</li>
<li>circle 2</li>
<li>circle 3</li>
</ul>
<!-- default type="1" tidak ditolis juga gpp -->
<ol type="1">
<li>Angka 1</li>
<li>Angka 2</li>
<li>Angka 3</li>
</ol>
<ol type="I">
<li>Numerik Uppercase 1</li>
<li>Numerik Uppercase 2</li>
<li>Numerik Uppercase 3</li>
</ol>
<ol type="i">
<li>Numerik Lowercase 1</li>
<li>Numerik Lowercase 2</li>
<li>Numerik Lowercase 3</li>
</ol>
<ol type="A">
<li>Abjad Uppercase 1</li>
<li>Abjad Uppercase 2</li>
<li>Abjad Uppercase 3</li>
</ol>
<ol type="a">
<li>Abjad Lowercase 1</li>
<li>Abjad Lowercase 2</li>
<li>Abjad Lowercase 3</li>
</ol>
</div>
</body>
</html>
Hasilnya:

– Buat file gambar.html
Lokasi filenya seperti di bawah ini
C:\xampp\htdocs\belajar\gambar.html
<!DOCTYPE html>
<html>
<head>
<title>Gambar - webku.com</title>
</head>
<body>
<div class="menu">
<a href="index.html">Home</a> |
<a href="typography.html">Typography</a> |
<a href="table.html">Table</a> |
<a href="form.html">Form</a> |
<a href="list.html">List</a> |
<a href="gambar.html">Gambar</a>
</div>
<div class="content">
<h1>Gambar</h1>
<!-- ditampilkan apa adanya -->
<img src = "https://image.freepik.com/free-psd/laptop-screen-mockup_171918-185.jpg" alt="Image" />
<hr />
<!-- ditampilkan dengan merubah ukuran -->
<img src = "https://image.freepik.com/free-psd/laptop-screen-mockup_171918-185.jpg" alt = "Image" border="3" width="203" height="150" />
<hr />
<img src = "https://image.freepik.com/free-psd/laptop-screen-mockup_171918-185.jpg" alt = "Image" border="3" width="163" height="111" />
<hr />
</div>
</body>
</html>
Hasilnya:

Setelah semua kode di atas disimpan, silahkan buka browser dan ketikkan http://localhost/belajar atau http://localhost/belajar/index.html
Periksa, apakah semua berjalan dengan baik.
Saya yakin setelah kode-kode di atas diketik sendiri kemudian melihat hasilnya, Anda akan sedikit banyak memahami HTML.
Meski HTML terkesan mudah, namun tanpa mempelajarinya kedepan Anda akan bingung saat bercita-cita menjadi web developer.
Untuk memahami HTML, dua artikel ini insyaAllah sudah cukup, selanjutnya kita akan belajar CSS untuk memoles HTML kita.
Konsep dasar menghubungkan HTML dan CSS
Belajar mudah HTML, CSS, Javascript, PHP, MySQL
1. Pengantar – Memulai belajar web programming secara otodidak (part 1)
2. HTML Dasar – HTML dasar yang mudah sekali (part 2)
3. Tag HTML Penting – Tag HTML yang sering dipakai untuk membuat halaman website (part 3)
4. HTML CSS – Konsep dasar CSS dan cara menghubungkan HTML – CSS (part 4)
5. HTML Javascript – HTML dan Javascript ternyata hubungannya mudah dipahami (part 5)
6. HTML – PHP – Konsep dasar PHP dan cara menghubungkan dengan HTML (part 6)
7. HTML CSS JS – PHP MySQL – Membuat CRUD dengan PHP MySQL HTML CSS JS (part 7)

