
Bismillaahirrohmaanirrohiim…
Berikut ini adalah persiapan yang dibutuhkan untuk belajar web programming.
Tentunya untuk pemula yang ingin secara otodidak (belajar sendiri) web programming.
1. Menata niat
Ini penting sekali karena tanpa niat yang kuat percayalah, Kita nanti hanya akan muter-muter mencari tutorial yang ga jelas.
Niat yang baik mempelajari web programming harus ditata sesuai hati nurani masing-masing, juga karena keinginan dari diri sendiri, bukan paksaan dari calon mertua atau demi gengsi saja.
Selain niat kita harus fokus, jangan mudah berubah arah hanya karena bermain game, bermedsos, atau asyik nonton youtube.
Tetap santai karena ini bukan hal yang terlalu serius, yakin saja pasti bisa broo. Yang penting tetap usaha, hasilnya pasrah dan tawakkal.
Pupuk semangat dan motivasi secara terus menerus. Jangan kendor oleh bujuk rayu materi atau yang lain.
2. Kebutuhan Hardware dan pendukungnya
Modal utama belajar web programming adalah hardware, disini yang diperlukan adalah laptop / PC dengan spek standar aja, seadanya dirumah. Kalau belum punya, beli donk atau pinjam, jangan ghosob.
Kemudian kebutuhan penting lainnya adalah internet, bisa pakai kuota kartu atau pasang internet berlangganan. Kalau internet hampir semua sudah punya ya, sudah jarang para fakir kuota di negara ini.
3. Perangkat Lunak / Software pendukung
Silahkan install aplikasi gratis di bawah ini, kalau yang berbayar biasanya nanti protes dan ga mau:
– Browser (chrome, mozilla, dll) satu saja cukup. Saya suka google chrome.
https://www.google.com/chrome/
– Text editor, pspad (minimalis), sublime (enteng), visual studio code / vs code (medium), atau apa saja yang cocok menurut anda. Kalau saya prefer Sublime Text.
https://www.sublimetext.com/3 pilih yang biasa bukan yang portable.
– Web server (xampp, wampp, app server, dll). Saya lebih suka xampp dengan php versi 7.2 ke atas.
https://www.apachefriends.org/download.html
4. Testing
Jalankan xampp-control di C:\xampp\xampp-control.exe, start apache, start MySQL. jika ada notif dari windows di OKE saja semua.
Buka browser, ketikkan http://localhost lalu enter.
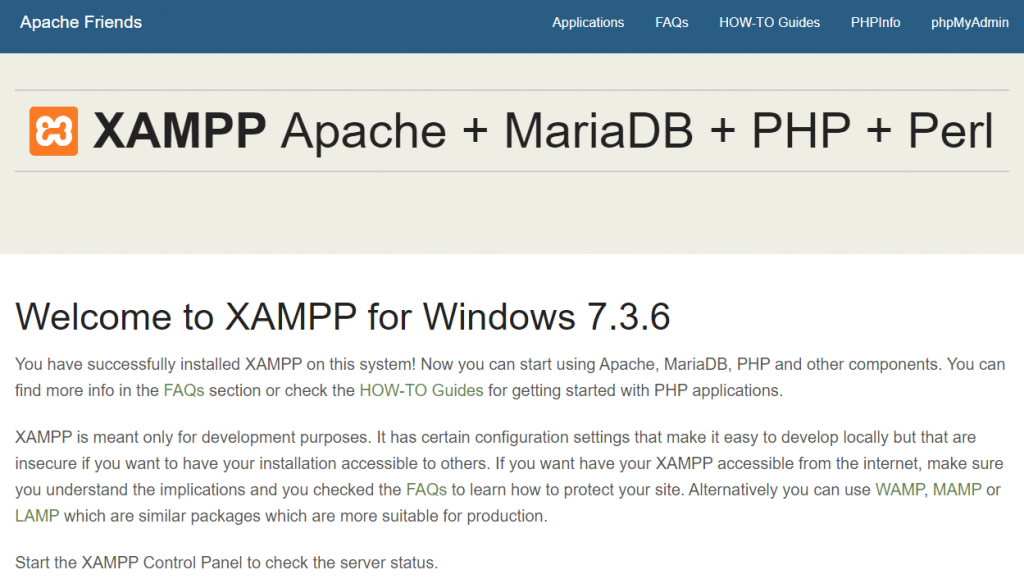
Kalau tidak error harusnya sudah muncul halaman xampp. Tenang, ini ga perlu koneksi internet.

Selesai, Alhamdulillah.
Selanjutnya materi web programming adalah belajar HTML, CSS, Javascript, PHP, MySQL.
Belajar mudah HTML, CSS, Javascript, PHP, MySQL
1. Pengantar – Memulai belajar web programming secara otodidak (part 1)
2. HTML Dasar – HTML dasar yang mudah sekali (part 2)
3. Tag HTML Penting – Tag HTML yang sering dipakai untuk membuat halaman website (part 3)
4. HTML CSS – Konsep dasar CSS dan cara menghubungkan HTML – CSS (part 4)
5. HTML Javascript – HTML dan Javascript ternyata hubungannya mudah dipahami (part 5)
6. HTML – PHP – Konsep dasar PHP dan cara menghubungkan dengan HTML (part 6)
7. HTML CSS JS – PHP MySQL – Membuat CRUD dengan PHP MySQL HTML CSS JS (part 7)
