
Bismillaahirrohmaanirrohiim…
HTML adalah salah satu dasar dalam pemrograman web, namun meskipun dasar, HTML bukan bahasa pemrograman, tapi bahasa markup karena tidak memiliki fungsi logika untuk menjalankan perintah atau fungsi pada komputer.
Karena merupakan bahasa markup, belajar HTML merupakan hal yang mudah dipelajari.
Di sini konsep kita adalah otodidak, maka kita tidak akan banyak ber-teori, karena teori yang banyak sudah ada di sekolah.
Belajar programming dengan praktek adalah cara tercepat untuk bisa paham.
Dalam belajar ngoding, boleh ga langsung paham semuanya, yang penting ada sedikit yang dipahami sudah cukup untuk belajar selanjutnya.
Karena dengan learn by doing lambat laun akan memperkaya pemahaman kita.
Sebelum melanjutkan materi di bawah ini, silahkan baca tulisan sebelumnya memulai belajar web programming secara otodidak agar belajarnya nyambung.
Ikuti langkah-langkah di bawah ini untuk memahami konsep dasar HTML yang sebenarnya sangat mudah sekali.
1. Buat folder “belajar” di dalam “htdocs”
Sehingga struktur foldernya seperti ini
C:\xampp\htdocs\belajar
2. Buat file “coba.html”
Lokasi filenya seperti di bawah ini
C:\xampp\htdocs\belajar\coba.html
3. Buka text editor sublime
Lalu klik menu file => “open folder“, kemudian pilih folder “belajar” tadi.
4. Isikan kode html dibawah ini
Klik file coba.html lalu masukkan kode html di bawah ini ke dalam file tersebut,
kalau bisa diketik sendiri (bukan copas), biar lebih barokah.
<!DOCTYPE html>
<html>
<head>
<!-- berisi informasi halaman HTML, misalnya title, meta, description, keywords, icon, script, style, dll-->
<title>Judul Halaman</title>
</head>
<body>
<!-- semua isi dalam tag <body> akan ditampilkan di halaman web browser-->
<h1>Judul halaman web</h1>
<p align="center">
isi paragraf
<br />
Cth Format : <strong>tebal</strong>, <em>miring</em>, dan <strong>tebal saja - <em>miring tebal</em></strong>
<hr />
Tanggal: 20 Agustus 2020
</p>
</body>
</html>
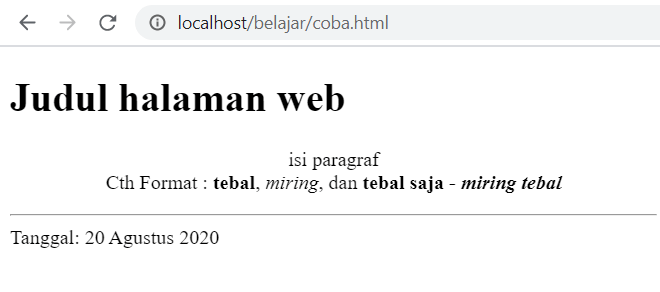
5. Buka halaman coba.html
Buka browser kemudian ketikkan url http://localhost/belajar/coba.html kemudian enter.

Penjelasan kode coba.html
<!DOCTYPE html> => untuk menginformasikan bahwa ini adalah dokumen HTML5.
<html> <head> <body> <h1> <p> <br /> <strong> <em> <hr /> => disebut TAG TAG dalam HTML.
<p> => tag pembuka.
align="center" => disebut ATRIBUT align dengan nilai center, agar isi dalam tag tersebut di tengah halaman.
isi paragraf dst => ISI TAG.
</p> => TAG PENUTUP.
<br /> => TAG untuk ganti baris, TAG ini tidak ada penutupnya, boleh juga ditulis <br>.
<h1>Judul halaman web</h1> => satu kesatuan tag h1, disebut sebuah ELEMEN HTML h1.
Poin-poin penting dan aturan dalam HTML
- Sebelum belajar CSS dan Javascript, harus paham HTML terlebih dahulu.
- HTML terdiri dari TAG TAG
- TAG HTML ada yang wajib memiliki penutup, misalnya
<strong> <p>dll - TAG HTML ada yang tidak memiliki penutup / ditutup sendiri, misalnya
<br> <hr /> <input />dll - TAG HTML bisa diisi property atau atribut, misalnya
align, style, id, class, dll - TAG HTML bisa di embed di program lain seperti PHP, ASP, dll, jadi nama file HTML nantinya tidak harus berupa HTML, bisa PHP, ASP, dll
- Struktur TAG WAJIB HTML adalah
<html> <head> <title> <body> - Semua yang ingin ditampilkan di halaman web browser ada di dalam TAG <body>
- Di dalam <body> TAG HTML bisa berisi TAG HTML lain.
- Sesuatu didalam TAG disebut isi TAG, isi TAG bisa berupa teks, atau bahkan TAG yang lain.
- TAG pembuka, isi TAG, dan TAG penutup satu kesatuan disebut ELEMEN.
- Jangan menulis TAG dengan huruf besar, misalnya <BODY> <TABLE>, dst dikira orang marah nanti.
- TAG TAG dokumen HTML akan diterjemahkan oleh browser sehingga bisa ditampilkan sebagai halaman web.
Nah, jika sudah memahami poin penting dan aturan dalam HTML di atas, kita akan lanjutkan membuat beberapa halaman HTML yang berisi Tag2 yang lebih lengkap.
Jangan sungkan untuk berkomentar jika ada pertanyaan atau ada yang kurang tepat dalam artikel di atas.
Belajar mudah HTML, CSS, Javascript, PHP, MySQL
1. Pengantar – Memulai belajar web programming secara otodidak (part 1)
2. HTML Dasar – HTML dasar yang mudah sekali (part 2)
3. Tag HTML Penting – Tag HTML yang sering dipakai untuk membuat halaman website (part 3)
4. HTML CSS – Konsep dasar CSS dan cara menghubungkan HTML – CSS (part 4)
5. HTML Javascript – HTML dan Javascript ternyata hubungannya mudah dipahami (part 5)
6. HTML – PHP – Konsep dasar PHP dan cara menghubungkan dengan HTML (part 6)
7. HTML CSS JS – PHP MySQL – Membuat CRUD dengan PHP MySQL HTML CSS JS (part 7)

