
Bismillaahirrohmaanirrohiim…
Kali ini kita akan belajar, bagaimana javascript digunakan dalam pemrograman web.
Meskipun javascript terkenal dengan bahasa client side, namun perkembangan saat ini, javascript mampu bekerja disisi server menggunakan node.js. Kita akan bahas nuanti, insyaAllah.
Berbicara tentang client side, artinya javascript dijalankan disisi client yaitu web browser, sama seperti HTML dan CSS.
Hampir semua website sekarang menggunakan javascript, silahkan dicek dengan cara view source, pasti akan banyak ditemukan js js didalam halaman web-web tersebut.
Fungsi javascript di website sangat banyak, diantaranya adalah:
– Membuat validasi form
– Membuat web menjadi lebih interaktif
– Memodifikasi HTML secara dinamis
– Load konten external dengan ajax tanpa reload halaman.
Sama seperti CSS, ada 3 cara menghubungkan HTML dan Javascript:
1. Javascript diletakkan sebagai atribut pada tag html / inline.
2. Javascript diletakkan dalam dokumen html/internal.
3. Javascript diletakkan di file terpisan sebagai file.js
Langsung saja kita praktekkan.
Silahkan ketikkan kode html dan javascript di bawah ini:
– Buat file html-javascript.html di folder “belajar-javascript”
Lokasi filenya seperti di bawah ini
C:\xampp\htdocs\belajar\belajar-javascript\html-javascript.html
<!DOCTYPE html>
<html>
<head>
<title>Menghubungkan HTML dan Javascript - webku.com</title>
<!-- javascript external, ditulis sebagai file terpisah -->
<script type="text/javascript" src="script.js"></script>
<script type="text/javascript">
//on document ready
(function() {
//dijalankan setelah halaman di load
alert("Halaman diload");
})();
//fungsi alert
function alertTest() {
alert("Halo Guys!");
}
//fungsi confirm
function confirmTest() {
var cfm = confirm("Apakah kamu yakin?");
if (cfm) {
alert("Kamu yakin.");
} else {
alert("Kamu tidak yakin.");
}
}
//prompt
function promptTest() {
var prm = prompt("Berapa umur kamu?", 20);
alert("Umur kamu "+prm+" Tahun");
}
</script>
</head>
<body>
<div class="header">
<h1>HTML dan Javascript ternyata hubungannya mudah dipahami</h1>
</div>
<div class="content_block">
<h4>1. Javascript diletakkan sebagai atribut pada tag HTML / inline</h4>
<!-- contoh Javascript inline didalam tag html -->
<!-- harus dimulai dengan javascript: -->
<p onclick="javascript:alert('Selamat pagi siang sore malam!');">
Saya ingin menyapamu, klik disini.
</p>
</div>
<div class="content_block">
<h4>2. Javascript diletakkan dalam dokumen html/internal</h4>
<!-- langsung dituliskan nama fungsinya -->
<p>
Mencoba fungsi alert, <span onclick="alertTest()">klik disini</span>.
</p>
<p>
Mencoba fungsi confirm, <span onclick="confirmTest()">klik disini</span>.
</p>
<p>
Mencoba fungsi prompt, <span onclick="promptTest()">klik disini</span>.
</p>
</div>
<div class="content_block">
<h4>3. Javascript diletakkan di file terpisan sebagai file.js</h4>
<!-- javascript external, ditulis di script.js -->
<p>
<b>Contoh untuk mengganti konten.</b>
<br />
Namaku <span id="konten_dinamis">Ridho</span>.
</p>
<input type="button" name="gantikonten" value="Ganti Konten" onclick="gantiKonten()" />
<p>
<b>Contoh untuk menambah konten.</b>
<br />
<div id="tanggal">
</div>
</p>
<input type="button" name="tambahkonten" value="Tambah Konten" onclick="tambahKonten()" />
<p>
<b>Contoh untuk mengganti CSS.</b>
<br />
<div id="ganticss">Halo, javascript itu mudah.</div>
</p>
<input type="button" name="ganticss" value="Ganti CSS" onclick="gantiCSS()" />
</div>
</body>
</html>
– Buat file script.js di folder “belajar-javascript”
Lokasi filenya seperti di bawah ini
C:\xampp\htdocs\belajar\belajar-javascript\script.js
//mengganti konten
function gantiKonten() {
var konten_dinamis = document.getElementById("konten_dinamis");
if (konten_dinamis.innerHTML=='Ridho') {
konten_dinamis.innerHTML = "Budi";
} else {
konten_dinamis.innerHTML = "Ridho";
}
}
//menambah konten
function tambahKonten() {
var tanggal = document.getElementById("tanggal");
var m = new Date();
var dateString = m.getUTCFullYear() +"/"+ (m.getUTCMonth()+1) +"/"+ m.getUTCDate() + " " + m.getUTCHours() + ":" + m.getUTCMinutes() + ":" + m.getUTCSeconds();
tanggal.innerHTML += m+"<br />";
}
//mengganti CSS
function gantiCSS() {
var ganticss = document.getElementById("ganticss");
ganticss.style.fontSize = "25px";
ganticss.style.color = "#ff0000";
}
//validasi form
Jalankan kode di atas dengan cara buka browser lalu ketikkan http://localhost/belajar/belajar-javascript/html-javascript.html
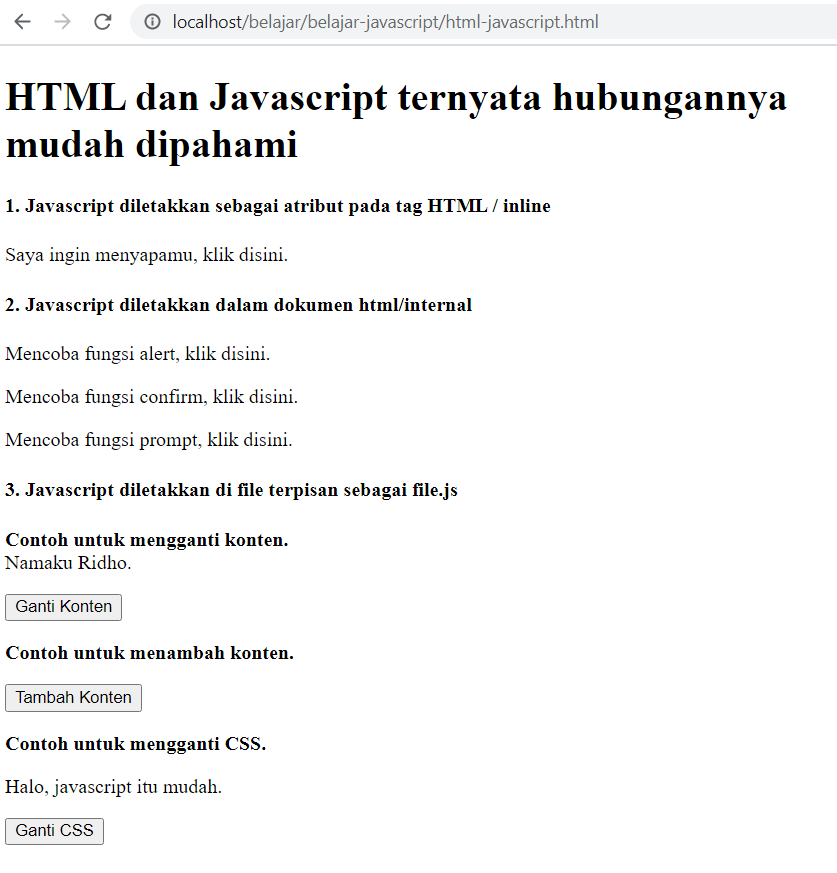
Hasilnya:

Penjelasan kode-kode di atas telah ditulis didalamnya, tidak perlu dijelaskan ulang ya.
Jika ada pertanyaan atau ada sesuatu yang ingin disampaikan, silahkan ketikkan di kolom komentar di bawah.
Terimakasih
Belajar mudah HTML, CSS, Javascript, PHP, MySQL
1. Pengantar – Memulai belajar web programming secara otodidak (part 1)
2. HTML Dasar – HTML dasar yang mudah sekali (part 2)
3. Tag HTML Penting – Tag HTML yang sering dipakai untuk membuat halaman website (part 3)
4. HTML CSS – Konsep dasar CSS dan cara menghubungkan HTML – CSS (part 4)
5. HTML Javascript – HTML dan Javascript ternyata hubungannya mudah dipahami (part 5)
6. HTML – PHP – Konsep dasar PHP dan cara menghubungkan dengan HTML (part 6)
7. HTML CSS JS – PHP MySQL – Membuat CRUD dengan PHP MySQL HTML CSS JS (part 7)
