
Bismillaahirrohmaanirrohiim…
Di CSS telah disediakan style untuk membuat teks menjadi ganti baris menyesuaikan lebar elemen parent.
Misalkan kita mempunyai div dengan lebar 150px, dengan konten teks berupa huruf dan angka gandeng yang panjang tanpa spasi, maka kita memerlukan word-break: break-all.
Sementara jika kita punya teks dengan kalimat terpisah, kita memerlukan word-wrap: break-word.
Untuk lebih jelasnya, silahkan lihat kode di bawah ini:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="generator" content="PSPad editor, www.pspad.com">
<title>Rasupe</title>
<style>
.kotak-break-all {
width:150px;
border:1px solid #ccc;
word-break: break-all;
}
.kotak-word-break {
width:150px;
border:1px solid #ccc;
word-break: break-word;
}
</style>
</head>
<body>
<h1>Rasupe</h1>
<b>Break All</b>
<div class="kotak-break-all">
ASDAJSDHK87897ASD987ASD678ASD6A87SD6ASDASD7A6SD7ASGJASDJASGD
</div>
<br />
<b>Break Word</b>
<div class="kotak-word-break">
loremp ipsum sir amet fodas uki aka muka loremp ipsum sir amet fodas uki aka muka loremp ipsum sir amet fodas uki aka muka
</div>
</body>
</html>
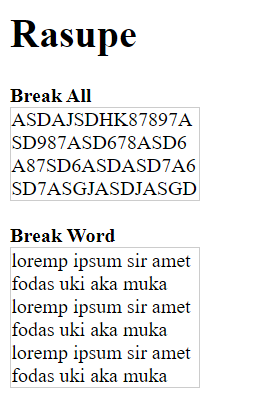
Hasilnya:

Fungsi break-all akan membuat teks meskipun gandeng akan tetap ganti baris kebawah, tidak molor atau tidak overflow.
Fungsi break-word akan membuat teks akan ganti baris tapi tetap memperhitungkan spasi.
Kedua fungsi style ini berguna saat kita tidak ingin membuat konten menjadi overflow scroll atau hidden.
Sebaliknya jika ingin teks tampil sepanjang apapun, pakai kode css berikut:
white-space: nowrap;
Demikian semoga bermanfaat…
