
Bismillaahirrohmaanirrohiim…
Setelah berhasil membuat rest api dengan php mysql di artikel sebelumnya, sekarang saatnya menampilkan hasil rest API dengan PHP.
Langsung saja ya Guys..
1. Struktur file
Misalkan server anda ada di c:/xampp/htdocs/toko/
buat struktur filenya menjadi seperti dibawah ini:
api/
db/
settings.ini.php
Db.class.php
Log.class.php
categories/
list.php
web/
inc.php
index.php
kategori.php
2. Isi file inc.php
File ini berisi konfigurasi API URL atau config lainnya, bisa jadi nanti API diletakkan di lokasi lain atau bahkan di server yang berbeda.
Tujuannya agar jika nantinya ada perubahan alamat lokasi API, tidak perlu merubah banyak file, cukup file inc.php ini saja yang dirubah.
Isi inc.php dengan kode di bawah ini:
<?php $api_url = 'http://localhost/toko/api';
3. Isi file index.php
File index.php ini digunakan untuk meredirect ke halaman kategori.php, secara default alamat url web akan mengarah ke halaman ini.
Isi file index.php dengan kode di bawah ini:
<?php
header('location:kategori.php');
4. Isi file kategori.php
File ini digunakan untuk mengambil data dari API, kemudian menampilkannya dalam sebuah tabel.
Isi file kategori.php dengan kode di bawah ini:
<?php
include 'inc.php';
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Kategori</title>
</head>
<script type="text/javascript">
function deleteData(cat_id) {
var cfm = confirm("Apakah anda yakin akan menghapus data ini?");
if (cfm) {
window.location.href='kategori-delete.php?cat_id='+cat_id;
}
}
</script>
<body>
<?php
$api_categories_list = $api_url.'/categories/list.php';
$json_list = @file_get_contents($api_categories_list);
?>
<h1>Kategori</h1>
<?php
$info = isset($_GET['info']) ? $_GET['info'] : '';
$msg = isset($_GET['msg']) ? $_GET['msg'] : '';
if (!empty($info)) {
echo 'Info: '.$info;
echo '<br />Msg: '.$msg;
echo '<br />';
}
?>
<p><a href="kategori-add.php">Add New</a> | <a href="kategori.php">Reload</a></p>
<table border="1">
<tr>
<th>ID</th>
<th>Nama</th>
<th>Keterangan</th>
<th>Entry</th>
<th>Update</th>
<th>Action</th>
</tr>
<?php
$array = json_decode($json_list, true);
$result = isset($array['result']) ? $array['result'] : array();
$no = 0;
foreach($result as $arr) {
$no++;
$link_edit = '<a href="kategori-edit.php?cat_id='.$arr['cat_id'].'">[Edit]</a>';
$link_delete = '<a href="javascript:void:;" onclick="deleteData(\''.$arr['cat_id'].'\')">[Delete]</a>';
echo '
<tr>
<td>'.$no.'</td>
<td>'.$arr['cat_name'].'</td>
<td>'.$arr['cat_description'].'</td>
<td>'.date('d M Y H:i', strtotime($arr['cat_created'])).'</td>
<td>'.date('d M Y H:i', strtotime($arr['cat_modified'])).'</td>
<td>'.$link_edit.' '.$link_delete.'</td>
</tr>
';
}
?>
</table>
</body>
</html>
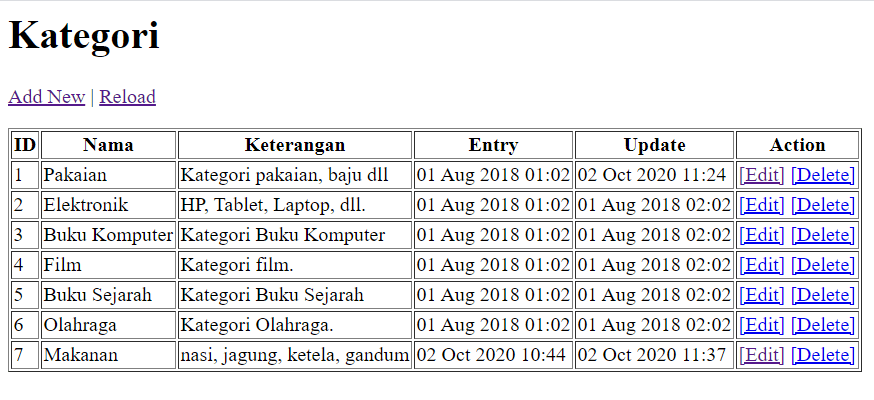
5. Mencoba mengakses web kategori
Setelah semua file di atas siap, kita dapat mengakses alamat URL web kita, dengan cara buka dibrowser alamat URL di bawah ini:
http://localhost/toko/web/
6. Selesai

Jika muncul tabel seperti gambar di atas, berarti sudah berhasil menampilkan hasil rest api di website.
Untuk membuat Add, Edit, dan Delete data di web, akan ditulis di artiket berikutnya.
Script di atas boleh dicopas, tapi sebaiknya diketik ulang biar lebih mudah memahaminya.
Oia, script di atas dibuat sederhana, insyaAllah banyak yang sudah memahaminya, makanya tidak perlu kami jelaskan di artikel ini.
Apabila ada kode script yang belum dipahami, silahkan mengisi di kolom komentar di bawah ini.
Index Artikel Rest API dengan PHP MySQL:
1. Persiapan – Cara membuat rest api dengan php mysql mudah dan cepat
2. View – Menampilkan hasil dari rest API PHP MySQL
3. Add – Menambahkan data menggunakan rest API create PHP MySQL
4. Edit – Mengedit data menggunakan rest API PHP MySQL
5. Delete – Menghapus data menggunakan rest API PHP MySQL

