Bismillaahirrohmaanirrohiim…
Saat kita membuat kotak dengan lebar dan tinggi tertentu, tentunya teks didalamnya harus kita olah agar sesuai dengan kotaknya, jika kebanyakan maka kotaknya akan membesar dan menghasilkan tampilan yang tidak seragam.
Di css ada fitur yang bisa digunakan untuk memotong teks yang panjang dan mengganti ujungnya dengan titik-titik atau dots.
Properti css yang dipakai dalam hal ini adalah text-overflow berikut:
<style>
.kotak1baris {
white-space: nowrap;
width: 200px;
overflow: hidden;
text-overflow: ellipsis;
border: 2px solid green;
padding:3px;
}
</style>
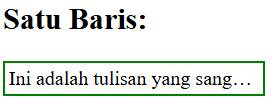
<h2>Satu Baris:</h2>
<div class="kotak1baris">Ini adalah tulisan yang sangat panjang sekali yaaaa</div>
Hasilnya:

Untuk menjadikannya banyak baris, gunakan kode css berikut:
<style>
.kotak3baris {
display: -webkit-box;
-webkit-line-clamp: 3; /* Jumlah Baris */
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
width: 200px;
border: 2px solid green;
padding:3px;
}
</style>
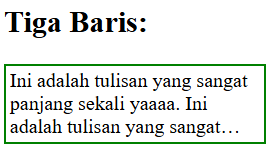
<h2>Tiga Baris:</h2>
<div class="kotak3baris">Ini adalah tulisan yang sangat panjang sekali yaaaa. Ini adalah tulisan yang sangat panjang sekali yaaaa. Ini adalah tulisan yang sangat panjang sekali yaaaa. Ini adalah tulisan yang sangat panjang sekali yaaaa</div>
Outputnya:

Kalau pakai tailwind css sudah ada classnya, seperti:
line-clamp-1 line-clamp-2 line-clamp-3 dst
Demikian, terimakasih…
