
Bismillaahirrohmaanirrohiim…
Kali ini kita akan mencoba membuat layout di android studio dimana kita akan menaruh komponen, yang berupa button (bisa juga textview, imageview, dll) di posisi bawah atau bottom secara absolute.
Layout yang paling sering saya gunakan di android studio adalah LinearLayout, namun untuk kasus ini posisi Linearlayout akan kita taruh di dalam RelativeLayout. Tujuannya agar komponen tersebut dapat diposisikan top atau bottom relative terhadap induknya, yaitu relativelayout.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="#eeeeee"
android:orientation="vertical"
android:paddingLeft="40dp"
android:paddingRight="40dp">
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Ini adalah TextView didalam linearlayout"
android:textAlignment="center"
android:textSize="24sp" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="Posisi ada ditengah"
android:textAlignment="center"
android:textSize="24sp" />
</LinearLayout>
<Button
android:id="@+id/buttonPrev"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
style="@style/Widget.AppCompat.Button"
android:text="< Prev" />
<Button
android:id="@+id/buttonNext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
style="@style/Widget.AppCompat.Button.Colored"
android:text="Next >" />
</RelativeLayout>
Dari kode di atas coba perhatikan
android:layout_alignParentBottom="true" berarti posisi button ada di bawah.
android:layout_alignParentLeft="true" berarti posisi button ada di kiri.
android:layout_alignParentRight="true" berarti posisi button ada di kanan.
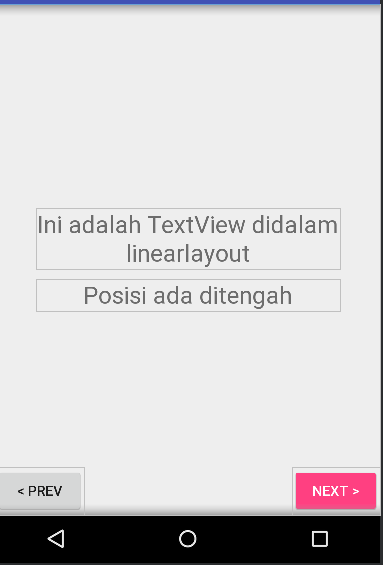
Hasilnya:

Sekarang coba ganti kode
android:layout_alignParentBottom="true"dirubah menjadi
android:layout_alignParentTop="true"
maka button akan berada di posisi paling atas.
cukup mudah kan?
Demikian tutorial singkat tentang posisi komponen pada relativelayout dan linearlayout di android studio.
Jika ada yang ingin disampaikan, silahkan tinggalkan di kolom komentar.
Terimakasih

