
Bismillaahirrohmaanirrohiim…
Seperti yang telah kita ketahui, react js digunakan untuk membuat interface atau tampilan.
Konsep penting react js yang harus dipahami dalam membuat interface adalah component.
Dari namanya saja kita tahu bahwa component merupakan bagian yang membentuk kesatuan.
Misalkan sebuah mobil, mempunyai komponen pintu, roda, mesin, dll.
Rumah mempunyai komponen kamar tidur, atap, lemari, kamar mandi, dll
pada halaman react JS mempunyai komponen header, content, footer, comment, dll
Nah, dari analogi di atas sudah jelas kan apa itu component di react js.
Sekarang langsung saja kita praktekkan.
Jika anda belum dapat menjalankan react js, sebaiknya membaca dulu artikel cara install react js.
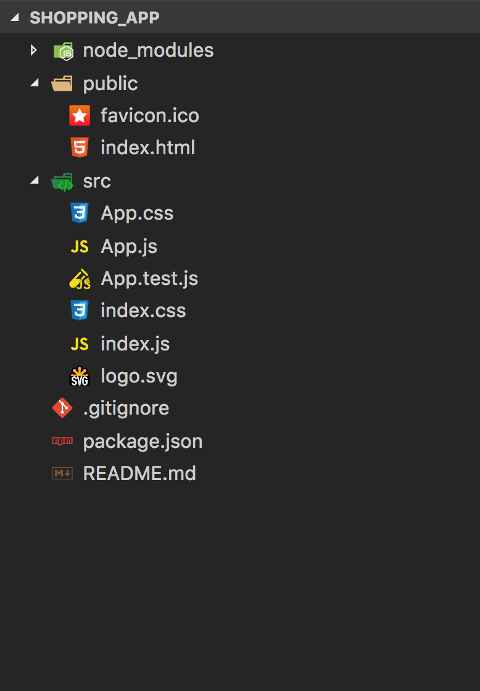
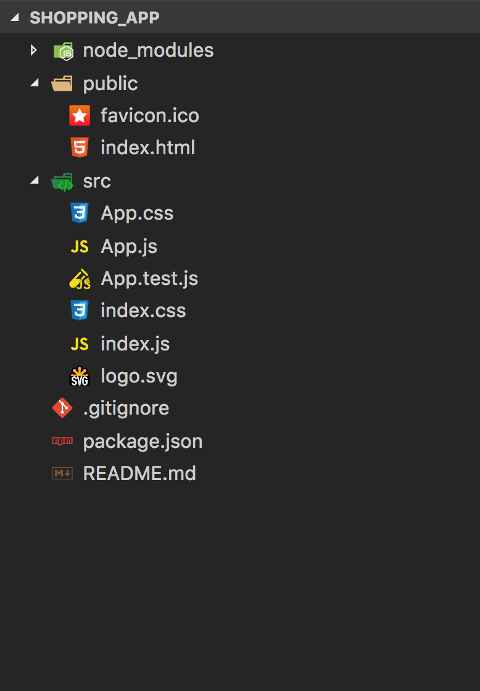
Saat membuat create-react-app, kita akan mempunyai struktur folder seperti berikut:

Buat file Header.js di dalam folder src
isikan kodenya spt berikut:
import React, { Component } from 'react';
class Header extends Component {
render() {
return (
<div>
<h1>Ini adalah komponen header</h1>
</div>
);
}
}
export default Header;
Buat file Content.js di dalam folder src
Isikan kodenya spt berikut:
import React, { Component } from 'react';
class Content extends Component {
render() {
return (
<div>
<p>Contoh komponen content baris 1</p>
<p>Contoh komponen content baris 2</p>
</div>
);
}
}
export default Content;
Buat file Footer.js di dalam folder src
Isikan kodenya spt berikut:
import React from 'react';
class Footer extends React.Component {
render() {
return (
<div>
<p>Komponen footer</p>
</div>
);
}
}
export default Footer;
Terakhir buka App.js
Isikan kodenya seperti di bawah ini:
import React, { Component } from 'react';
import Header from './Header';
import Content from './Content';
import Footer from './Footer';
class App extends Component {
render() {
return (
<div>
<Header />
<Content />
<Footer />
</div>
);
}
}
export default App;
Penjelasan
kita telah membuat komponen header, content, dan footer.
ketiga komponen tersebut dimasukkan didalam App.js dengan cara meng “import” dulu komponen lalu menuliskannya sebagai “tag”.
setelah disave lalu lihatlah hasilnya.
Kesimpulan
Mudah bukan memahami komponen pada react js? yang kita pelajari diatas disebut class component.
Yang selain itu ada juga functional component, bentuk sederhana dari komponen react js, akan dijelaskan nanti saat membahas props dan state.
Jika ada error atau ada yang ingin ditanyakan silahkan tinggalkan komentar dibawah ini.

