
Bismillaahirrohmaanirrohiim…
Notifications di aplikasi android sudah sangat umum kita dengar.
Hampir semua aplikasi populer yang kita install mengirimkan notifikasi ke HP kita.
Tujuannya macam-macam, bisa untuk memberitahu ada tambahan fitur, ada pesan baru, ada info penting, dsb.
Nah sekarang mari kita belajar membuat push notifications di android studio dengan mudah dan cepat menggunakan onesignal dan firebase.
Kenapa kita menggunakan onesignal? kok tidak menggunakan service internal program yang berulang-ulang cek server untuk mendapatkan notifikasi.
Semua tergantung kebutuhan masing-masing, namun kelebihan onesignal menurut saya adalah sebagai berikut:
- Free, alias gratis dan unlimited.
- Mudah, bagi pemula sekalipun menggunakan onesignal terasa mudah.
- Powerfull, realtime, cepat dan akurat.
- Dapat mengetahui dikirim ke berapa device dan dapat mendeteksi notifikasi diklik atau tidak.
- Dapat di schedule notifikasinya.
- Fleksibel, dapat digunakan dibermacam platform.
- Tersedia API yang mudah dengan parameter yang lengkap.
Oke, langsung saja kita praktekkan. Step by Step, praktekkan sambil lihat urutannya dan kita akan tahu apa yang harus dilakukan.
- Buat akun onesignal di https://onesignal.com/
- Buat akun di firebase https://firebase.google.com/
- Setelah login di onesignal, tekan tombol “ADD APP“
- Isikan nama app pada “coba onesignal” tanpa tanda petik
- Pilih platform “Google Android“, lalu Next
- Disitu akan muncul form untuk input “Firebase Server Key” dan “Firebase Sender ID“
- Login di firebase, tekan tombol “Add project“
- Isikan nama project “CobaPushNotifications“, centang persetujuan lalu klik “Create project“
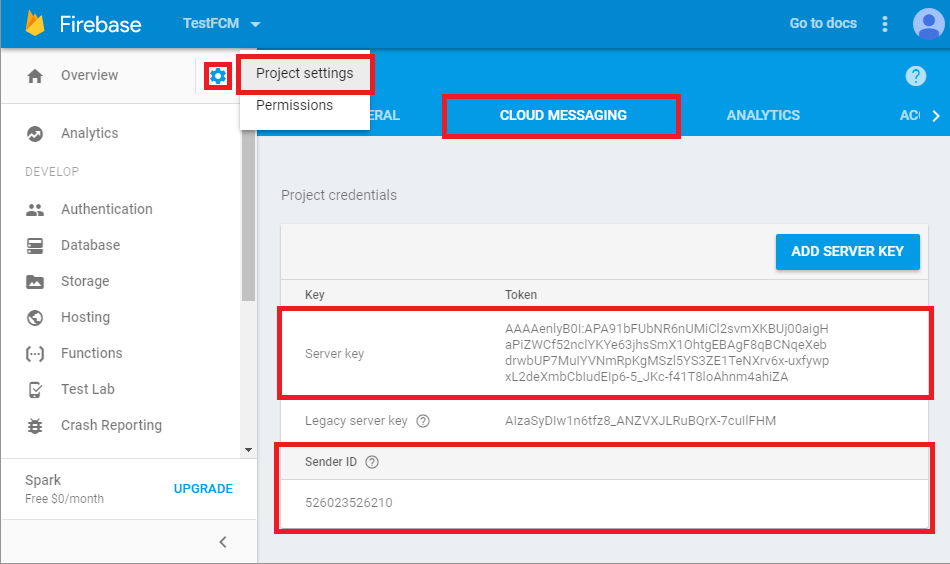
- Sekarang cari “Firebase Server Key” dan “Firebase Sender ID“, lokasinya ada di:
- Klik tombol gear di kiri atas, lalu klik “project setting“
- Klik tab “Cloud messaging“
- Disitu kita akan menemukan “Firebase Server Key” dan “Firebase Sender ID”

- Copy “Firebase Server Key” dan “Firebase Sender ID” ke dalam website onesignal tadi.
- Lalu klik save
- Pilih target SDK “Native Android” lalu next
- Setelah selesai, anda akan mendapatkan “Your App ID: abmcasdsa-asdasda-as23s2-dsdsgdsg-3423423“, simpan baik-baik.
- Klik tombol “Check Subscribed Users“, nanti hasilnya akan error, karena kita belum membuat aplikasinya.
- Klik tombol done. Btw, ga bisa di klik ya, karena di cek saja belum berhasil kok…
- Jangan diclose dulu halaman web ini, kita ikuti dulu kodingan dibawah.
Yuk sekarang buka android studio nya, buat project baru aja ya…
- Isikan nama “Coba Push Notifications” lalu next
- Pilih minimum SDK API 17, Android 4.2 Jelly bean ato versi berapa aja sesuai keinginan, lalu next
- Pilih empty activity lalu next
- Biarkan nilai default “MainActivity” lalu finish
- Tunggu sampai selesai menyiapkan project untuk kita
- Buka file build.gradle (Module: app), tambahkan kode dibawah ini, sehingga hasilnya kurang lebih seperti dibawah ini
buildscript {
repositories {
maven { url 'https://plugins.gradle.org/m2/' }
}
dependencies {
classpath 'gradle.plugin.com.onesignal:onesignal-gradle-plugin:[0.11.0, 0.99.99]'
}
}
apply plugin: 'com.onesignal.androidsdk.onesignal-gradle-plugin'
repositories {
maven { url 'https://maven.google.com' }
}
apply plugin: 'com.android.application'
android {
compileSdkVersion 27
defaultConfig {
applicationId "com.rasupe.cobapushnotifications"
minSdkVersion 17
targetSdkVersion 27
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
manifestPlaceholders = [
onesignal_app_id : 'abmcasdsa-asdasda-as23s2-dsdsgdsg-3423423',
// Project number pulled from dashboard, local value is ignored.
onesignal_google_project_number: 'REMOTE'
]
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:27.1.1'
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
implementation 'com.onesignal:OneSignal:[3.9.1, 3.99.99]'
implementation 'com.google.android.gms:play-services-gcm:10.2.1'
implementation 'com.google.android.gms:play-services-analytics:10.2.1'
implementation 'com.google.android.gms:play-services-location:10.2.1'
}
onesignal_app_id diisi dengan App ID di onesignal yang tadi error belum bisa dicheck (poin no 13).
- Kemudian “Sync Gradle” ada di link kanan atas.
- Edit file MainActivity.java
package com.rasupe.cobapushnotifications;
import android.content.Context;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import com.onesignal.OSNotificationAction;
import com.onesignal.OSNotificationOpenResult;
import com.onesignal.OneSignal;
import org.json.JSONObject;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//OneSignal.setLogLevel(OneSignal.LOG_LEVEL.DEBUG, OneSignal.LOG_LEVEL.DEBUG);
// OneSignal Initialization
OneSignal.startInit(this)
.inFocusDisplaying(OneSignal.OSInFocusDisplayOption.Notification)
.unsubscribeWhenNotificationsAreDisabled(true)
.setNotificationOpenedHandler(new FirebaseNotificationOpenedHandler(this))
.init();
setContentView(R.layout.activity_main);
}
public class FirebaseNotificationOpenedHandler implements OneSignal.NotificationOpenedHandler {
Context ctx;
FirebaseNotificationOpenedHandler(Context context) {
ctx = context;
}
// This fires when a notification is opened by tapping on it.
@Override
public void notificationOpened(OSNotificationOpenResult result) {
OSNotificationAction.ActionType actionType = result.action.type;
JSONObject data = result.notification.payload.additionalData;
Toast.makeText(ctx, "Halo, saya klik notifikasi ya", Toast.LENGTH_SHORT).show();
if (data != null) {
String customKey = data.optString("customkey", null);
String lagikey = data.optString("lagikey", null);
if (customKey != null)
Log.i("OneSignalExample", "customkey set with value: " + customKey);
if (lagikey != null)
Log.i("OneSignalExample", "lagikey set with value: " + lagikey);
}
if (actionType == OSNotificationAction.ActionType.ActionTaken)
Log.i("OneSignalExample", "Button pressed with id: " + result.action.actionID);
Intent intent = new Intent(getApplicationContext(), PenerimaActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_REORDER_TO_FRONT | Intent.FLAG_ACTIVITY_NEW_TASK);
ctx.startActivity(intent);
}
}
}
- Edit activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Coba Firebase Push Notification"
android:textAlignment="center"
android:textSize="24sp" />
</LinearLayout>
- Tambahkan kode dibawah ini di AndroidManifest.xml
<meta-data android:name="com.onesignal.NotificationOpened.DEFAULT" android:value="DISABLE" />
Sehingga menjadi seperti ini
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.rasupe.cobapushnotifications">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<meta-data android:name="com.onesignal.NotificationOpened.DEFAULT" android:value="DISABLE" />
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".PenerimaActivity"></activity>
</application>
</manifest>
- Buat blank activity dengan nama PenerimaActivity
gunanya agar dapat dibuka saat user klik notifikasi.
PenerimaActivity.java
package com.rasupe.cobapushnotifications;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class PenerimaActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_penerima);
}
}
activity_penerima.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".PenerimaActivity">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Penerima" />
</LinearLayout>
Saat mengetik atau copas kode di atas tentu akan ada error, karena file belum lengkap.
Namun setelah semua kode dari atas sampai bawah ditulis atau dicopas sampai selesai, harusnya sudah tidak ada error dan siap di run.
Nah, untuk mencobanya silahkan di Run di HP atau emulator.
- Setelah berhasil diinstall di HP, coba kembali ke halaman onesignal, klik “Check Subscribed Users” (poin no 14)
harusnya sudah tidak error dan tombol “Done” sudah bisa diklik. - Klik tombol done, lalu klik menu “Messages“
- Klik tombol “new push”
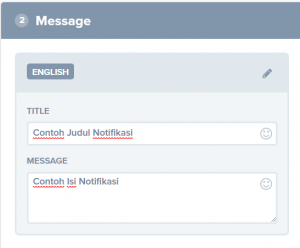
Pada bagian “Message” Isikan form “title” dan “message” sesuai dengan keinginan, abaikan isian form yang lain.

- Scroll sampai ke bawah, temukan tombol “CONFIRM” lalu klik.
- Taraaaa…. notifikasi akan muncul di HP saat itu juga…
Akhirnya selesai juga ya…
Cukup mudah dan simple, tinggal di custom sesuai kebutuhan ya gan…
Demikian tutorial membuat push notifications dengan onesignal dan firebase di android studio dengan mudah.
Jika ada yang ingin disampaikan, silahkan tinggalkan di kolom komentar.
Terimakasih


Salam
Apakah settingan yg diatas akan membuat push notifikasi dari OneSignal muncul di layar smartphone? Sy sdh coba tp message yg muncul di laptop saja.
Terima kasih
Coba langsung di HP gan, sy belum coba ini di emulator.
kalau dijadikan webview bagaimana ya ?
Apanya yg dijadikan webview gan?
Kenapa kalau diklik tidak membuka activity?
Kalau diklik harusnya ke PenerimaActivity gan, silahkan dicek lagi. Thanks
Iya sama di saya pas diklik tidak ke penerima activity
Gan, mohon tanya gimana caranya kirim message nya lewat web-app.
Jadi web-app itu men-trigger pengiriman notif via OneSignal d atas.
Trima kasih ya Gan
Gan, mohon tanya gimana kirim notif nya secara otomatis lewat javascript.
Jadi bukan diketik manual di OneSignal.
Trima kasih ya Gan
Coba pakai API yang disediakan OneSignal gan, linknya ada di sini https://documentation.onesignal.com/docs/onesignal-api
kok tidak muncul di hp yaa?apa ada yang harus di setting lagi supaya muncul di hp?
coba di lihat log nya ada error atau tidak
Saya mau tanya, apakah tanpa firebase google bisa jalan push notif onesignalnya? Bagaimana dengan pengaturan default bawaan onesignal untuk wordpress apakah tidak berjalan di android? Makasih
onesignal digunakan untuk memudahkan kita saat membuat push notification.
untuk web tidak memerlukan firebase, tutorial lengkap penggunaan pada platform wordpress ada disini
https://documentation.onesignal.com/docs/wordpress
Oh iya gan saya balik lagi mau tanya, kalo onesignal dengan pwa bagusan mana yang digunakan buat wordpress? Saya sudah pake onesignal plugin tapi kayaknya gak worth it di blog saya.
wah, saya belum pernah pake pwa. dicoba saja gan.
Mau tanya Gan, opsi ketika notifikasi diklik biar langsung redirect ke page tertentu gimana ya? Terima Kasih
MANTAAAAAAAAAPPPPPPSSSSSSS BERRROOO…
mas kalo mau ngirim notifikasi tanpa melalui OneSignal dashboard website gimana ya?
Bisa pakai PHP dengan nembak api ke onesignal, cara membuat api php contohnya ada disini https://rasupe.com/cara-membuat-rest-api-dengan-php-mysql-mudah-dan-cepat/
bingung mas, terus di android studionya gimana?
notifikasi dikirimkan ke onesignal, nanti akan dikirim otomatis oleh onesignal ke user yang install appnya.
Mantap mas, sangat membantu sekali….. Terima kasih..
bagaimana caranya kalau dari form web kirim pesan dan muncul notifikasi di android , mohon advice nya
Saat kirim form dari web, kirim juga ke API nya onesignal gan.
gan kok punya ane malah gak muncul apa-apa, padahal kodinganya gak ada yang salah. minta soluinya dong gan ?
Coba didebug, pakai log atau toast gan. biar kelihatan ada error atau ga.
Kenapa Notifikasi muncul jika saat membuka aplikasinya saja, setelah di keluarkan, notifikasinya tidak muncul?
Coba disetting app diijinkan untuk berjalan di background gan.
mas caranya biar bisa mengirim notifikasi ke hp saat kita menambahkan record baru pada web itu gimana?
Saat menambahkan record, kirim juga ke API nya onesignal, nanti akan dikirim ke HP.
Keren ini
Saya coba berhasil
Terima kasih banyak mas
Keren! Thanks bro..
menggunakan oneSignal bisa foreground ngga ya bang? jadi waktu aps kita dibuka ttp masuk push notifnya