Bismillaahirrohmaanirrohiim…
Clearfix pada css biasanya digunakan untuk menangani posisi elemen saat menggunakan float, dimana float left atau right digunakan untuk memposisikan elemen secara mengambang.
Nah, kegunaan clearfix tersebut adalah untuk menghilangkan efek mengambang dari kode css float, sehingga elemen berikutnya dapat ditampilkan dibawahnya dan tidak ikut masuk pada elemen diatasnya.
Contohnya kita akan membuat kotak, didalamnya ada gambar dikiri dan teks dikanan. Kita buat kode sebagai berikut:
<style>
div {
border: 3px solid blue;
padding: 5px;
}
.gambar1 {
float: left;
margin-right:10px;
}
</style>
<div>
<img class="gambar1" src="https://placehold.co/100x100/orange/white/?text=Rasupe" alt="gambar1" >
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet...
</div>
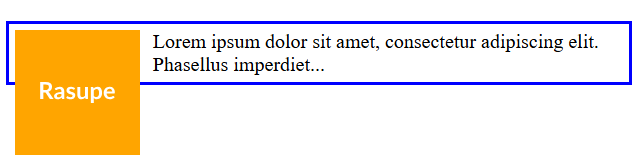
Output gambar1:

Agar gambarnya tetap masuk pada kotak, kita gunakan clearfix dengan style tambahan seperti berikut:
<style>
div {
border: 3px solid blue;
padding: 5px;
}
.gambar2 {
float: left;
margin-right:10px;
}
.clearfix::after {
content: "";
clear: both;
display: table;
}
</style>
<div class="clearfix">
<img class="gambar2" src="https://placehold.co/100x100/orange/white/?text=Rasupe" alt="gambar2" >
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet...
</div>
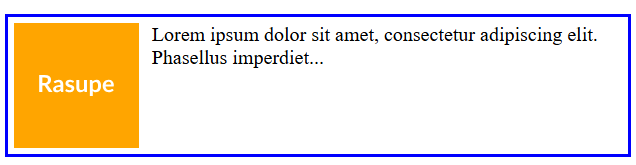
Output gambar 2

Nah cukup mudah bukan…
